How to create Alternative Tags in Wordpress images
Automatically placing alternate tags
Before I start on the tutorial
Sometimes creating a Wordpress website quickly or without as much knowledge as you have now can lead down the road of alot of images with no alt tag. The work to create the alt tags seems insurmountable at this time. I'd like to tell you that I can batch fill your images through a program I have as long as the images have a name that is unique to the image. Just contact me and we can discuss the process and if I can make it work for you.
Placing the Alt Tags right the first time
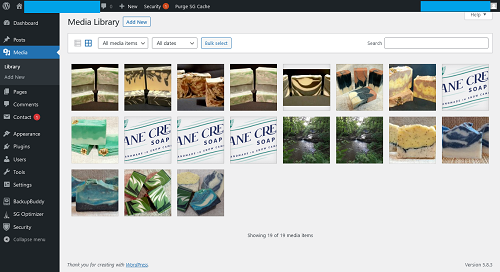
 One of the easiest things to do in Wordpress is to add images to the Media library. However, the image names don’t just convert into alternate text as a default. All images in Wordpress are in the Media -> Library section. See the image below for visualization of the location.
One of the easiest things to do in Wordpress is to add images to the Media library. However, the image names don’t just convert into alternate text as a default. All images in Wordpress are in the Media -> Library section. See the image below for visualization of the location.
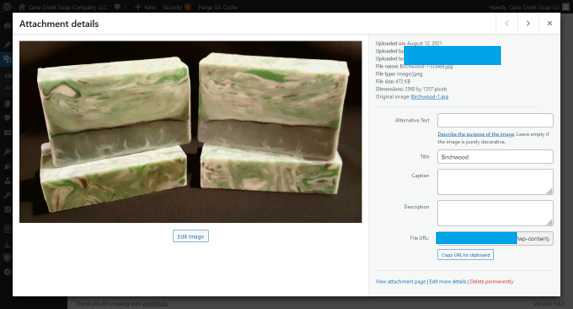
 Clicking on any of the images will have them show all the details. Notice that when you upload an image that the ‘Title’ of the image is whatever you named the image and is automatically filled in by Wordpress. The 'Alternative Text' is blank.
Clicking on any of the images will have them show all the details. Notice that when you upload an image that the ‘Title’ of the image is whatever you named the image and is automatically filled in by Wordpress. The 'Alternative Text' is blank.
 You want to type in a short descriptive phrase into that box in this case 'Cane Creek Birchwood Soap'. Placing good alt text phrase will help search engines index, meaning rank, the page. This in turn will help when people are searching for things like 'birchwood soap' for a search engine to possibly place this image into their preview. If you just labelled the alt text as 'cane creek soap' you can see that it would be much harder for people to find your product if they were looking for 'birchwood soap'. There is no set standard to how many words you can place into the alt text area. You do want to be short and descriptive though for clarity. At some point search engines just don’t care about what you are placing into an alt tag if it appears to be stuffing words into it.
You want to type in a short descriptive phrase into that box in this case 'Cane Creek Birchwood Soap'. Placing good alt text phrase will help search engines index, meaning rank, the page. This in turn will help when people are searching for things like 'birchwood soap' for a search engine to possibly place this image into their preview. If you just labelled the alt text as 'cane creek soap' you can see that it would be much harder for people to find your product if they were looking for 'birchwood soap'. There is no set standard to how many words you can place into the alt text area. You do want to be short and descriptive though for clarity. At some point search engines just don’t care about what you are placing into an alt tag if it appears to be stuffing words into it.
Why is the Alternative Tag important?
Alternative tags, alt, give you three important things for your website:
- The image can be read by a screen reader and allow for clarity to the viewer. This helps visually impaired people in being able to understand content on your website.
- For Search Engine Optimization (SEO) purposes the browsers search engine can understand what the image is adding to searchable content on your website.
- If the image cannot be displayed the alternate text will be displayed in the area. This makes for a better viewing experience than a blank area for the visitor.
Image components
The code that creates the image below looks like this:
<img class="wp-image-148" style="width: 300px;" src="/wp-content/uploads/2021/08/Birchwood-1-scaled.jpg" alt="Cane Creek Birchwood Soap">

The <img> tag says this is an image notice that it beings with a lesser sign, <, and encloses all the image information and closes with a greater sign, >.
Class is for being able to include extra styling to the image, usually containing content that adjusts its maximum size, position on the page. This content is stored in what is referred to Cascade Styling Sheet (CSS) file that is in a separate area of the server.
Style can add in more specific information like height and width of the image and can sometimes just be placed in the class area.
Src is the location of the image in the server area. If the image is on the same server as the website you can also shorten the code removing the website address and just include the folder(s) and name of image like this: src=”/wp-content/uploads/2021/08/birchwood-1-scaled.jpg".
Alt is the descriptive name you give the image.
Last updated: 9 January 2024

